8 TOP PRINCIPLES FOR GOOD WEB DESIGN
Narender Yadav / September 23, 2015
1. PURPOSE OF THE WEBSITE
Good web design always caters to the needs of the user. What your web visitors are looking – information, entertainment, some type of interaction, or to transact with your business? Each page of your website has a clear purpose, and to serve a specific need for your users in the best way possible.
2. INFORMATION SHARING
People on the web are impatient they want information quickly, so it is important to communicate clearly and make your information easy to read and understand. Some effective ways to include in your web design include: organizing information using headlines and sub-headlines, using bullet points instead of long windy sentences, and cutting the waffle.
3. TYPOGRAPHY
In general, Sans Serif fonts such as Arial and Verdana are easier to read online and the most commonly used fonts. The standard font size for reading easily online is 16px and stick to a maximum of 3 typefaces in a maximum of 3 point sizes to keep your design streamlined. Typography plays an important role in web design or you can say it’s an integral part of web design.
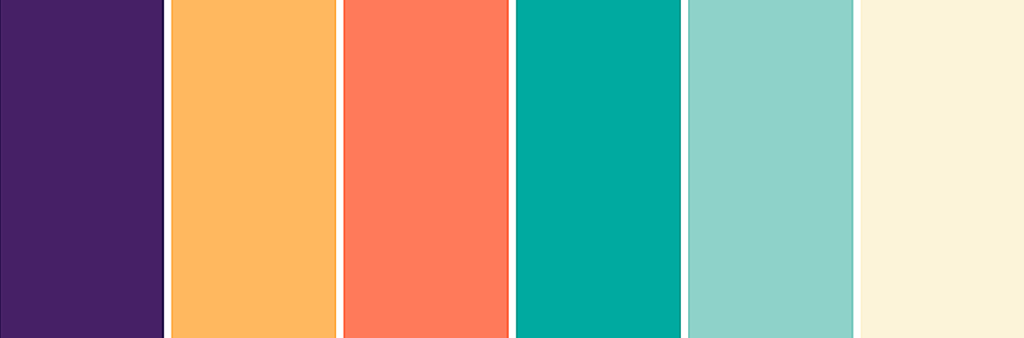
4. COLOUR THEME
A well thought out colour palette can go a long way to enhance the user experience. Complementary colours create fine balance and Solidarity. Using contrasting colours for the text and background will make reading easier. Vibrant colours create emotion and should be used sparingly (especially for buttons and action buttons). And most important, white space or negative space is very effective at enhancing your website’s modern look.
5. PICTURES / IMAGES
A well thought out picture speaks a thousand words, and choosing the right images for your website can help with brand endorsing and connecting with your target user base. If you don’t have high quality professional photos, then you should go for stock photos to enhance the look of your website. Also use infographics, videos and graphics as these are the most effective source of communicating with users.
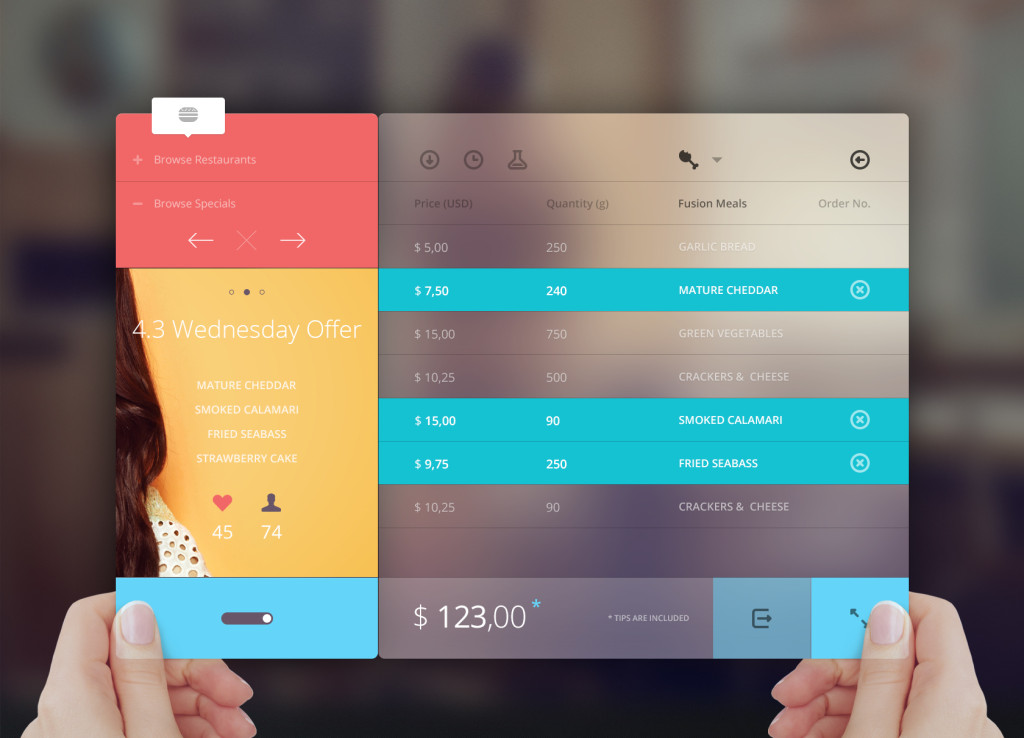
6. UI DESIGN
UI is about how easy it is for people to take action and move around your website. Some tactics for effective UI design trend include a logical page hierarchy, designing clickable buttons, and following the ‘three click rule’ so users will be able to find the information they are looking for within three clicks.
7. GRID-BASED LAYOUT OR BOOTSTRAP
Placing content randomly on your web page can end up with a bad visual appearance; that is messy. Grid-based layouts organize content into sections, columns and boxes that line up and feel balanced, which leads to a better looking or properly aligned website design.
8. LOAD TIME AND RESPONSIVE
To make page load times more effective include optimizing image sizes, combining code into a central CSS or JavaScript file and minify HTML, CSS, JavaScript.
If your website is not mobile friendly, you can either rebuild it in a responsive layout or you can build a mobile app to gain mobile based user market, which is continuously growing with time.